P5js and opentype.js
From Digipool-Wiki
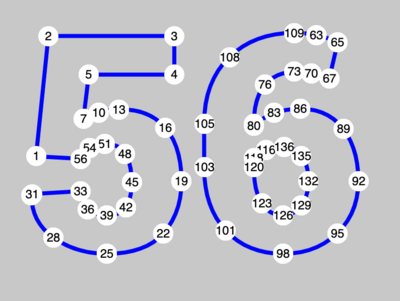
Mit der Opentype.js JavaScript Library ist es möglich einen Font in seine einzelnen Punkte zu zerlegen, was die Grundlage zu kreativen Entfremdungen bietet.
Basic Example
Dieses Beispiel zeigt, wie die Opentype.js Library in P5*JS verwendet werden kann.
Achtung das Beipiel benögit folgende Dateien:
- opentype.min.js
- p5-patched.min.js
- yourFont.ttf
Path Befehle
- Move To: Erstellt eine neue Kontur. Example: {type: 'M', x: 100, y: 200}
- Line To: Draw a line from the previous position to the given coordinate. Example: {type: 'L', x: 100, y: 200}
Curve To: Draw a bézier curve from the current position to the given coordinate. Example: {type: 'C', x1: 0, y1: 50, x2: 100, y2: 200, x: 100, y: 200}
- Quad To: Draw a quadratic bézier curve from the current position to the given coordinate. Example: {type: 'Q', x1: 0, y1: 50, x: 100, y: 200}
- Close: Close the path. If stroked, this will draw a line from the first to the last point of the contour. Example: {type: 'Z'}