Difference between revisions of "P5js and opentype.js"
From Digipool-Wiki
(→Path Befehle) |
|||
| Line 20: | Line 20: | ||
== Path Befehle == | == Path Befehle == | ||
| + | |||
| + | * opentype.parse(buffer) | ||
| + | * Glyph.getPath(x, y, fontSize) | ||
| + | |||
* '''Move To:''' Erstellt eine neue Kontur. Example: {type: 'M', x: 100, y: 200} | * '''Move To:''' Erstellt eine neue Kontur. Example: {type: 'M', x: 100, y: 200} | ||
* '''Line To:''' Ziehe eine Linie von der letzten Koordinate. Example: {type: 'L', x: 100, y: 200} | * '''Line To:''' Ziehe eine Linie von der letzten Koordinate. Example: {type: 'L', x: 100, y: 200} | ||
| − | '''Curve To:''' Ziehe eine Bézier Kurve von der letzten Koordinate. Example: {type: 'C', x1: 0, y1: 50, x2: 100, y2: 200, x: 100, y: 200} | + | * '''Curve To:''' Ziehe eine Bézier Kurve von der letzten Koordinate. Example: {type: 'C', x1: 0, y1: 50, x2: 100, y2: 200, x: 100, y: 200} |
* '''Quad To:''' Ziehe eine quadratic Bézier Kurve von der letzten Koordinate. Example: {type: 'Q', x1: 0, y1: 50, x: 100, y: 200} | * '''Quad To:''' Ziehe eine quadratic Bézier Kurve von der letzten Koordinate. Example: {type: 'Q', x1: 0, y1: 50, x: 100, y: 200} | ||
* '''Close:''' Schließe die Umrisslinie. Example: {type: 'Z'} | * '''Close:''' Schließe die Umrisslinie. Example: {type: 'Z'} | ||
<br> | <br> | ||
Revision as of 20:02, 20 June 2021
Mit der Opentype.js JavaScript Library ist es möglich einen Font in seine einzelnen Punkte zu zerlegen, was die Grundlage zu kreativen Entfremdungen bietet.
Basic Example
Dieses Beispiel zeigt, wie die Opentype.js Library in P5*JS verwendet werden kann.
Achtung das Beipiel benögit folgende Dateien:
- opentype.min.js
- p5-patched.min.js
- yourFont.ttf
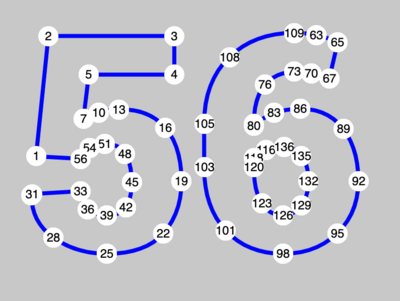
Path Befehle
- opentype.parse(buffer)
- Glyph.getPath(x, y, fontSize)
- Move To: Erstellt eine neue Kontur. Example: {type: 'M', x: 100, y: 200}
- Line To: Ziehe eine Linie von der letzten Koordinate. Example: {type: 'L', x: 100, y: 200}
- Curve To: Ziehe eine Bézier Kurve von der letzten Koordinate. Example: {type: 'C', x1: 0, y1: 50, x2: 100, y2: 200, x: 100, y: 200}
- Quad To: Ziehe eine quadratic Bézier Kurve von der letzten Koordinate. Example: {type: 'Q', x1: 0, y1: 50, x: 100, y: 200}
- Close: Schließe die Umrisslinie. Example: {type: 'Z'}