Difference between revisions of "P5js and opentype.js"
From Digipool-Wiki
(→Basic Example) |
|||
| (7 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
Mit der Opentype.js JavaScript Library ist es möglich einen Font in seine einzelnen Punkte zu zerlegen, was die Grundlage zu kreativen Entfremdungen bietet. | Mit der Opentype.js JavaScript Library ist es möglich einen Font in seine einzelnen Punkte zu zerlegen, was die Grundlage zu kreativen Entfremdungen bietet. | ||
| + | |||
| + | '''OpenType*js''' by [https://www.enigmeta.com/ Frederik De Bleser] | ||
| + | * [https://opentype.js.org/ OpenType*js-Homepage] | ||
| + | * [https://github.com/opentypejs/opentype.js GitHub] | ||
| + | |||
<br> | <br> | ||
| Line 7: | Line 12: | ||
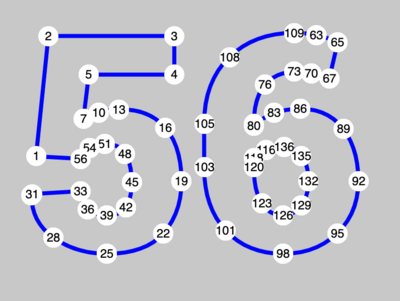
[[File:Opentype-js-p5js.png|400px]] | [[File:Opentype-js-p5js.png|400px]] | ||
| − | Dieses Beispiel zeigt, wie die Opentype.js Library in P5*JS verwendet werden kann. | + | Dieses Beispiel zeigt, wie die Opentype.js Library in P5*JS verwendet werden kann. Die einzelnen Schritte sind mit Kommentaren im Code erklärt. |
[https://editor.p5js.org/olafval/sketches/op3Uz9dwj LINK] | [https://editor.p5js.org/olafval/sketches/op3Uz9dwj LINK] | ||
| + | |||
Achtung das Beipiel benögit folgende Dateien: | Achtung das Beipiel benögit folgende Dateien: | ||
| Line 18: | Line 24: | ||
<br> | <br> | ||
| + | == 3D Jitter Example == | ||
| + | |||
| + | [[File:Opentype-js-p5js-example.png|400px]] | ||
| + | |||
| + | [https://editor.p5js.org/olafval/sketches/pndaX4Csl LINK] | ||
| + | |||
| + | <br> | ||
| + | |||
| + | == Befehle == | ||
| + | |||
| + | * '''opentype.parse(buffer)''' | ||
| + | * '''Glyph.getPath(x, y, fontSize)''' | ||
| − | |||
* '''Move To:''' Erstellt eine neue Kontur. Example: {type: 'M', x: 100, y: 200} | * '''Move To:''' Erstellt eine neue Kontur. Example: {type: 'M', x: 100, y: 200} | ||
* '''Line To:''' Ziehe eine Linie von der letzten Koordinate. Example: {type: 'L', x: 100, y: 200} | * '''Line To:''' Ziehe eine Linie von der letzten Koordinate. Example: {type: 'L', x: 100, y: 200} | ||
| − | '''Curve To:''' Ziehe eine Bézier Kurve von der letzten Koordinate. Example: {type: 'C', x1: 0, y1: 50, x2: 100, y2: 200, x: 100, y: 200} | + | * '''Curve To:''' Ziehe eine Bézier Kurve von der letzten Koordinate. Example: {type: 'C', x1: 0, y1: 50, x2: 100, y2: 200, x: 100, y: 200} |
* '''Quad To:''' Ziehe eine quadratic Bézier Kurve von der letzten Koordinate. Example: {type: 'Q', x1: 0, y1: 50, x: 100, y: 200} | * '''Quad To:''' Ziehe eine quadratic Bézier Kurve von der letzten Koordinate. Example: {type: 'Q', x1: 0, y1: 50, x: 100, y: 200} | ||
* '''Close:''' Schließe die Umrisslinie. Example: {type: 'Z'} | * '''Close:''' Schließe die Umrisslinie. Example: {type: 'Z'} | ||
| + | |||
| + | <br> | ||
| + | |||
| + | == Weitere Beispiele und Tutorials == | ||
| + | |||
| + | |||
| + | * '''Notes toward fonts as data''' with opentype.js and p5.js by Allison Parrish — [http://comptypo.decontextualize.com/fonts-as-data/ LINK] | ||
| + | * '''p5.js textToPoints() function''' Get the outlines of your fonts with p5.js and opentype.js by erraticGenerator — [https://erraticgenerator.com/blog/p5js-texttopoints-function/ LINK] | ||
<br> | <br> | ||
Latest revision as of 13:48, 21 June 2021
Mit der Opentype.js JavaScript Library ist es möglich einen Font in seine einzelnen Punkte zu zerlegen, was die Grundlage zu kreativen Entfremdungen bietet.
OpenType*js by Frederik De Bleser
Basic Example
Dieses Beispiel zeigt, wie die Opentype.js Library in P5*JS verwendet werden kann. Die einzelnen Schritte sind mit Kommentaren im Code erklärt.
Achtung das Beipiel benögit folgende Dateien:
- opentype.min.js
- p5-patched.min.js
- yourFont.ttf
3D Jitter Example
Befehle
- opentype.parse(buffer)
- Glyph.getPath(x, y, fontSize)
- Move To: Erstellt eine neue Kontur. Example: {type: 'M', x: 100, y: 200}
- Line To: Ziehe eine Linie von der letzten Koordinate. Example: {type: 'L', x: 100, y: 200}
- Curve To: Ziehe eine Bézier Kurve von der letzten Koordinate. Example: {type: 'C', x1: 0, y1: 50, x2: 100, y2: 200, x: 100, y: 200}
- Quad To: Ziehe eine quadratic Bézier Kurve von der letzten Koordinate. Example: {type: 'Q', x1: 0, y1: 50, x: 100, y: 200}
- Close: Schließe die Umrisslinie. Example: {type: 'Z'}
Weitere Beispiele und Tutorials
- Notes toward fonts as data with opentype.js and p5.js by Allison Parrish — LINK
- p5.js textToPoints() function Get the outlines of your fonts with p5.js and opentype.js by erraticGenerator — LINK