Difference between revisions of "P5.gui Librarie"
From Digipool-Wiki
| (9 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | [[File:P5-gui.jpg|right]] | + | [[File:P5-gui.jpg|200px|right]] |
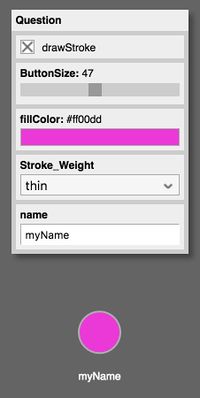
Die p5.gui Librarie ermöglicht es direkt im p5js Canvers im Handumdrehen Inteface-Elemente wie Slider, Checkboxes, Inputfields und Color-Selector zu erzeugen. Sie wurde von Bitcraft-Lab alias | Die p5.gui Librarie ermöglicht es direkt im p5js Canvers im Handumdrehen Inteface-Elemente wie Slider, Checkboxes, Inputfields und Color-Selector zu erzeugen. Sie wurde von Bitcraft-Lab alias | ||
| − | Martin Schneider [https://github.com/bitcraftlab/p5.gui | + | Martin Schneider [https://github.com/bitcraftlab/p5.gui LINK] entwickelt. |
| + | |||
| + | Anleitung: | ||
| + | # Zip Datei herunterladen - grüner Button rechts oben - [https://github.com/bitcraftlab/p5.gui LINK] | ||
| + | # Die Zoü Datei endpacken (Win: 7Zip) | ||
| + | # Den Ordner LIBRARIES öffnen | ||
| + | # Datei '''p5.gui.js''' hochladen | ||
| + | # Datei '''quicksettings.js''' hochladen | ||
| + | # Diese beide Zeilen in den Header des HTML Codes einbauen (index.html) | ||
| + | ## <script src="quicksettings.js" type="text/javascript"></script> | ||
| + | ## <script src="p5.gui.js" type="text/javascript"></script> | ||
| + | # Beispielcode in die sketch.js Datei kopieren | ||
| + | |||
| + | <br> | ||
| + | |||
| + | Beispiel Code: | ||
| + | |||
| + | <pre> | ||
| + | |||
| + | // Boolean variables automatically generates checkboxes, a value a silder etc... | ||
| + | var drawStroke = true; | ||
| + | var ButtonSize = 50; | ||
| + | var fillColor = '#ff00dd'; // hex color code | ||
| + | var Stroke_Weight = ['thin', 'normal', 'strong']; | ||
| + | var name = "myName"; | ||
| + | var myGui; // variable the gui is tored in | ||
| + | |||
| + | function setup() { | ||
| + | |||
| + | createCanvas(windowWidth, windowHeight); | ||
| + | |||
| + | // Create Question GUI | ||
| + | // Each GUI has a standard width of 200 pixels. | ||
| + | myGui = createGui('Question', width/2 - 100, height/4 - ButtonSize); | ||
| + | |||
| + | myGui.addGlobals('drawStroke', 'ButtonSize', 'fillColor', 'Stroke_Weight', 'name'); | ||
| + | |||
| + | strokeWeight(4); | ||
| + | textAlign(CENTER); | ||
| + | } | ||
| + | |||
| + | |||
| + | function draw() { | ||
| + | |||
| + | background(100); | ||
| + | |||
| + | // set stroke style | ||
| + | if(drawStroke) { | ||
| + | stroke(175); | ||
| + | } else { | ||
| + | noStroke(); | ||
| + | } | ||
| + | |||
| + | if(Stroke_Weight == "thin"){ | ||
| + | strokeWeight(2); | ||
| + | } | ||
| + | if(Stroke_Weight == "normal"){ | ||
| + | strokeWeight(5); | ||
| + | } | ||
| + | if(Stroke_Weight == "strong"){ | ||
| + | strokeWeight(10); | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | fill(fillColor); | ||
| + | // draw circles arranged in a circle | ||
| + | ellipse(width/2, height/4 * 3, ButtonSize, ButtonSize); | ||
| + | |||
| + | noStroke(); | ||
| + | fill(255); | ||
| + | text(name, width/2, height/4 * 3 + ButtonSize/2 + 30) | ||
| + | |||
| + | } | ||
| + | |||
| + | </pre> | ||
| + | |||
| + | HTML Code: | ||
| + | <pre> | ||
| + | <!DOCTYPE html> | ||
| + | <html> | ||
| + | <head> | ||
| + | <script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.5.11/p5.min.js"></script> | ||
| + | <script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.5.11/addons/p5.dom.min.js"></script> | ||
| + | <script src="quicksettings.js" type="text/javascript"></script> | ||
| + | <script src="p5.gui.js" type="text/javascript"></script> | ||
| + | <script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.5.11/addons/p5.sound.min.js"></script> | ||
| + | <link rel="stylesheet" type="text/css" href="style.css"> | ||
| + | <meta charset="utf-8" /> | ||
| + | </head> | ||
| + | <body> | ||
| + | <script src="sketch.js"></script> | ||
| + | </body> | ||
| + | </html> | ||
| + | </pre> | ||
Latest revision as of 11:56, 12 January 2018
Die p5.gui Librarie ermöglicht es direkt im p5js Canvers im Handumdrehen Inteface-Elemente wie Slider, Checkboxes, Inputfields und Color-Selector zu erzeugen. Sie wurde von Bitcraft-Lab alias Martin Schneider LINK entwickelt.
Anleitung:
- Zip Datei herunterladen - grüner Button rechts oben - LINK
- Die Zoü Datei endpacken (Win: 7Zip)
- Den Ordner LIBRARIES öffnen
- Datei p5.gui.js hochladen
- Datei quicksettings.js hochladen
- Diese beide Zeilen in den Header des HTML Codes einbauen (index.html)
- <script src="quicksettings.js" type="text/javascript"></script>
- <script src="p5.gui.js" type="text/javascript"></script>
- Beispielcode in die sketch.js Datei kopieren
Beispiel Code:
// Boolean variables automatically generates checkboxes, a value a silder etc...
var drawStroke = true;
var ButtonSize = 50;
var fillColor = '#ff00dd'; // hex color code
var Stroke_Weight = ['thin', 'normal', 'strong'];
var name = "myName";
var myGui; // variable the gui is tored in
function setup() {
createCanvas(windowWidth, windowHeight);
// Create Question GUI
// Each GUI has a standard width of 200 pixels.
myGui = createGui('Question', width/2 - 100, height/4 - ButtonSize);
myGui.addGlobals('drawStroke', 'ButtonSize', 'fillColor', 'Stroke_Weight', 'name');
strokeWeight(4);
textAlign(CENTER);
}
function draw() {
background(100);
// set stroke style
if(drawStroke) {
stroke(175);
} else {
noStroke();
}
if(Stroke_Weight == "thin"){
strokeWeight(2);
}
if(Stroke_Weight == "normal"){
strokeWeight(5);
}
if(Stroke_Weight == "strong"){
strokeWeight(10);
}
fill(fillColor);
// draw circles arranged in a circle
ellipse(width/2, height/4 * 3, ButtonSize, ButtonSize);
noStroke();
fill(255);
text(name, width/2, height/4 * 3 + ButtonSize/2 + 30)
}
HTML Code:
<!DOCTYPE html>
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.5.11/p5.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.5.11/addons/p5.dom.min.js"></script>
<script src="quicksettings.js" type="text/javascript"></script>
<script src="p5.gui.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.5.11/addons/p5.sound.min.js"></script>
<link rel="stylesheet" type="text/css" href="style.css">
<meta charset="utf-8" />
</head>
<body>
<script src="sketch.js"></script>
</body>
</html>