Difference between revisions of "MY TAMAGOTCHI"
| (35 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
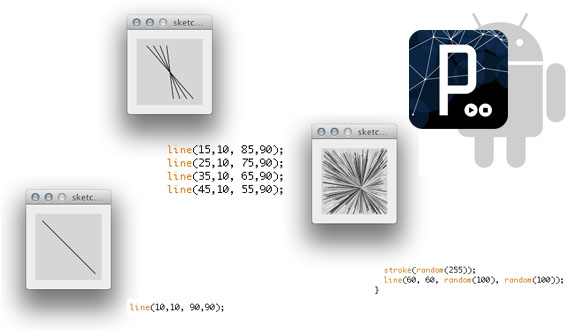
| + | [[File:German processing workshop.jpg|right]] | ||
| + | |||
| + | '''Einführung in die Programmierung'''<br> | ||
| + | Processing Crashkurs – Inspiration für Künstler und Designer! <br> | ||
| + | Totorial von Neue-Meiden-Klasse und Digipool | ||
| + | <br> | ||
| + | |||
| + | Dieser Kurs ist für jeden interessant, der einmal im Leben verstehen will wie Computer funktionieren. Mit vier bis fünf Programmzeilen werden hier Grafik generiert und dabei Grundkenntnisse vermittelt. Auch für Leute, die später nie wieder eine Zeile Programcode schreiben wollen, ist dieser Kurs eine wertvolle Erfahrung. | ||
| + | * Grundlagen der Programmierung | ||
| + | * Einführung in Processing (Open Source Mac / PC / Linux) | ||
| + | * Erstellen einer regenerativen Grafik | ||
| + | * Erstellen einer complexen Anwendung in Form eines Tamagotchi | ||
| + | |||
| + | <br> | ||
| + | Link zum Tutorial-PDF: <br> | ||
| + | [[Media:Germen_Processing_Tutorial.pdf|Germen_Processing_Tutorial.pdf]] <br> | ||
| + | |||
| + | <br> | ||
| + | |||
== Vorbereitung == | == Vorbereitung == | ||
| Line 20: | Line 39: | ||
* Setup / Draw / Loop | * Setup / Draw / Loop | ||
* Kommentar und Auskommentieren | * Kommentar und Auskommentieren | ||
| + | |||
| + | <source lang="java"> | ||
| + | // Lines | ||
| + | line(10,10, 90,90); | ||
| + | line(20,10, 80,90); | ||
| + | line(30,10, 70,90); | ||
| + | line(40,10, 60,90); | ||
| + | </source> | ||
| + | |||
| + | <br> | ||
| + | |||
| + | <source lang="java"> | ||
| + | // Farbkreise | ||
| + | int meinAlpha = 150; | ||
| + | color meinRot = color(255, 0, 0, meinAlpha); | ||
| + | background(255); | ||
| + | noStroke(); | ||
| + | |||
| + | // rot | ||
| + | fill(meinRot); | ||
| + | ellipse(50, 40, 50, 50); | ||
| + | |||
| + | // gelb | ||
| + | fill(175, 255, 0, meinAlpha); | ||
| + | ellipse(40, 60, 50, 50); | ||
| + | |||
| + | // blau | ||
| + | fill(0, 0, 255, meinAlpha); | ||
| + | ellipse(60, 60, 50, 50); | ||
| + | |||
| + | </source> | ||
<br> | <br> | ||
| Line 41: | Line 91: | ||
* for, while, break | * for, while, break | ||
| + | <br> | ||
| + | |||
| + | <source lang="java"> | ||
| + | |||
| + | // colorPads | ||
| + | |||
| + | int pad = 10; | ||
| + | |||
| + | void setup() { | ||
| + | background(255); | ||
| + | } | ||
| + | |||
| + | void draw() { | ||
| + | noStroke(); | ||
| + | for (int r=0; r<width; r+=pad) { | ||
| + | for (int c=0; c<height; c+=pad) { | ||
| + | fill(map(r, 0, width, 0, 255), map(c-mouseY, 0, width, 0, 255), map(mouseX, 0, width, 0, 255)); | ||
| + | rect(r, c, pad, pad); | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | |||
| + | </source> | ||
<br> | <br> | ||
| Line 50: | Line 123: | ||
<br> | <br> | ||
| + | |||
| + | |||
| + | <source lang="java"> | ||
| + | |||
| + | void setup() { | ||
| + | } | ||
| + | |||
| + | void draw() { | ||
| + | |||
| + | for (int f=0; f < 100; f+=10) { | ||
| + | println(meinKreuz(f, 0)); | ||
| + | } | ||
| + | |||
| + | } | ||
| + | |||
| + | |||
| + | // Funktion defineiren | ||
| + | |||
| + | long meinKreuz(int kreuz_x, int kreuz_y) { | ||
| + | line(kreuz_x, kreuz_y, 20+kreuz_x, 20+kreuz_y); | ||
| + | line(kreuz_x, 20+kreuz_y, 20+kreuz_x, kreuz_y); | ||
| + | return millis()/1000; | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | // * * * * * * * * * * * * * * * ** * * ** | ||
| + | |||
| + | |||
| + | /* | ||
| + | |||
| + | |||
| + | int kreuz_x; | ||
| + | int kreuz_y; | ||
| + | |||
| + | line(10,10, 30,30); | ||
| + | line(10,30, 30,10); | ||
| + | |||
| + | kreuz_x = 10; | ||
| + | kreuz_y = 50; | ||
| + | line(kreuz_x,kreuz_y, 20+kreuz_x,20+kreuz_y); | ||
| + | line(kreuz_x,20+kreuz_y, 20+kreuz_x,kreuz_y); | ||
| + | |||
| + | |||
| + | kreuz_x = 50; | ||
| + | kreuz_y = 10; | ||
| + | line(kreuz_x,kreuz_y, 20+kreuz_x,20+kreuz_y); | ||
| + | line(kreuz_x,20+kreuz_y, 20+kreuz_x,kreuz_y); | ||
| + | |||
| + | kreuz_x = 50; | ||
| + | kreuz_y = 50; | ||
| + | line(kreuz_x,kreuz_y, 20+kreuz_x,20+kreuz_y); | ||
| + | line(kreuz_x,20+kreuz_y, 20+kreuz_x,kreuz_y); | ||
| + | |||
| + | */ | ||
| + | </source> | ||
== Animation und Timing == | == Animation und Timing == | ||
| Line 55: | Line 184: | ||
* Timer mit millis() | * Timer mit millis() | ||
* Example: Ladebalken | * Example: Ladebalken | ||
| + | * Random() | ||
| + | |||
| + | <source lang="java"> | ||
| + | |||
| + | // Random-Stern | ||
| + | |||
| + | int lineX; | ||
| + | int lineY; | ||
| + | |||
| + | void draw() { | ||
| + | |||
| + | lineX = int(random(101)); | ||
| + | lineY = int(random(101)); | ||
| + | |||
| + | stroke( random(255) ); | ||
| + | line(mouseX, mouseY, lineX, lineY); | ||
| + | } | ||
| + | </source> | ||
<br> | <br> | ||
| + | |||
| + | <source lang = "java"> | ||
| + | |||
| + | // Animation mit Timer | ||
| + | |||
| + | int meinY = -20; | ||
| + | int meinY2 = - 20; | ||
| + | |||
| + | int t1 = 0; | ||
| + | int t1speed = 1000; | ||
| + | |||
| + | void setup() { | ||
| + | } | ||
| + | |||
| + | void draw() { | ||
| + | background(100); | ||
| + | |||
| + | rect(50, meinY, 20, 20); | ||
| + | meinY = meinY + 1; | ||
| + | if (meinY >= 100) meinY = -20; | ||
| + | |||
| + | rect(10, meinY2, 20, 20); | ||
| + | |||
| + | if (millis() > t1 + t1speed) { | ||
| + | t1 = millis(); | ||
| + | meinY2 = meinY2 + 10; | ||
| + | if (meinY2 >= 100) meinY2 = -20; | ||
| + | } | ||
| + | } | ||
| + | </source> | ||
== Mause-Interaktion == | == Mause-Interaktion == | ||
... | ... | ||
| + | |||
| + | <br> | ||
| + | |||
| + | |||
| + | == Rotation == | ||
| + | Start und Stop Rotation: | ||
| + | |||
| + | <source lang = "java"> | ||
| + | void draw() { | ||
| + | background(100); | ||
| + | pushMatrix(); | ||
| + | translate(50, 50); | ||
| + | rotate(mouseX/9.0); | ||
| + | rect(-20, -20, 40, 40); | ||
| + | popMatrix(); | ||
| + | rect(40,40, 20,20); | ||
| + | } | ||
| + | </source> | ||
<br> | <br> | ||
| Line 83: | Line 278: | ||
== My_Tamagotchi == | == My_Tamagotchi == | ||
| + | * [http://www.youtube.com/watch?v=WOJfUcCOhJ0 Many Tamagotchis Were Harmed in the Making of this Presentation] | ||
... | ... | ||
| + | |||
| + | <br> | ||
| + | |||
| + | == Publish == | ||
| + | |||
| + | * Application Win, Mac, Linux | ||
| + | * Web-App (Javascript) | ||
| + | * Android | ||
| + | * iOS ??? | ||
| + | |||
| + | <br> | ||
| + | |||
| + | |||
| + | == Andere Beispiele == | ||
| + | |||
| + | Auf der Seite [[built with processing| Built with Processing]] werden Projekte (Ergebnisse) gesammelt, die aus dem Workshop entstanden sind. <br> | ||
<br> | <br> | ||
Latest revision as of 14:02, 13 September 2019
Einführung in die Programmierung
Processing Crashkurs – Inspiration für Künstler und Designer!
Totorial von Neue-Meiden-Klasse und Digipool
Dieser Kurs ist für jeden interessant, der einmal im Leben verstehen will wie Computer funktionieren. Mit vier bis fünf Programmzeilen werden hier Grafik generiert und dabei Grundkenntnisse vermittelt. Auch für Leute, die später nie wieder eine Zeile Programcode schreiben wollen, ist dieser Kurs eine wertvolle Erfahrung.
- Grundlagen der Programmierung
- Einführung in Processing (Open Source Mac / PC / Linux)
- Erstellen einer regenerativen Grafik
- Erstellen einer complexen Anwendung in Form eines Tamagotchi
Link zum Tutorial-PDF:
Germen_Processing_Tutorial.pdf
Contents
Vorbereitung
- Installieren von Processing
- Handout mir Befehlsübersicht und Examples
Intro
- Was ist ein Algorithmus
- Code in verschiedenen Sprachen und Visuellen Tools wie vvvv
Grundstruktur
- Wie ist ein Befehl aufgebaut (Klammern, Semikolon)
- ellipse(), line(), rect(), triangle()
- Was ist ein Scope
- Setup / Draw / Loop
- Kommentar und Auskommentieren
<source lang="java"> // Lines line(10,10, 90,90); line(20,10, 80,90); line(30,10, 70,90); line(40,10, 60,90); </source>
<source lang="java"> // Farbkreise int meinAlpha = 150; color meinRot = color(255, 0, 0, meinAlpha); background(255); noStroke();
// rot fill(meinRot); ellipse(50, 40, 50, 50);
// gelb fill(175, 255, 0, meinAlpha); ellipse(40, 60, 50, 50);
// blau fill(0, 0, 255, meinAlpha); ellipse(60, 60, 50, 50);
</source>
Variablen
- Was ist eine Variable und wie arbeitet man damit?
- Typen Int, long, boolean
Konditionen
- Wie ist eine IF-Abfrage aufgebaut?
- Logische Verknüpfungen: else, && = and, or = ||
Schleifen
- for, while, break
<source lang="java">
// colorPads
int pad = 10;
void setup() {
background(255);
}
void draw() {
noStroke();
for (int r=0; r<width; r+=pad) {
for (int c=0; c<height; c+=pad) {
fill(map(r, 0, width, 0, 255), map(c-mouseY, 0, width, 0, 255), map(mouseX, 0, width, 0, 255));
rect(r, c, pad, pad);
}
}
}
</source>
Funktionen
- Einfache Funktionen ohne Variablen
- Funktion mit Variablen
- Funktionen mit Return
<source lang="java">
void setup() { }
void draw() {
for (int f=0; f < 100; f+=10) {
println(meinKreuz(f, 0));
}
}
// Funktion defineiren
long meinKreuz(int kreuz_x, int kreuz_y) {
line(kreuz_x, kreuz_y, 20+kreuz_x, 20+kreuz_y); line(kreuz_x, 20+kreuz_y, 20+kreuz_x, kreuz_y); return millis()/1000;
}
// * * * * * * * * * * * * * * * ** * * **
/*
int kreuz_x; int kreuz_y; line(10,10, 30,30); line(10,30, 30,10); kreuz_x = 10; kreuz_y = 50; line(kreuz_x,kreuz_y, 20+kreuz_x,20+kreuz_y); line(kreuz_x,20+kreuz_y, 20+kreuz_x,kreuz_y); kreuz_x = 50; kreuz_y = 10; line(kreuz_x,kreuz_y, 20+kreuz_x,20+kreuz_y); line(kreuz_x,20+kreuz_y, 20+kreuz_x,kreuz_y); kreuz_x = 50; kreuz_y = 50; line(kreuz_x,kreuz_y, 20+kreuz_x,20+kreuz_y); line(kreuz_x,20+kreuz_y, 20+kreuz_x,kreuz_y);
- /
</source>
Animation und Timing
- Timer mit millis()
- Example: Ladebalken
- Random()
<source lang="java">
// Random-Stern
int lineX; int lineY;
void draw() {
lineX = int(random(101)); lineY = int(random(101));
stroke( random(255) );
line(mouseX, mouseY, lineX, lineY);
} </source>
<source lang = "java">
// Animation mit Timer
int meinY = -20; int meinY2 = - 20;
int t1 = 0; int t1speed = 1000;
void setup() { }
void draw() {
background(100);
rect(50, meinY, 20, 20); meinY = meinY + 1; if (meinY >= 100) meinY = -20;
rect(10, meinY2, 20, 20);
if (millis() > t1 + t1speed) {
t1 = millis();
meinY2 = meinY2 + 10;
if (meinY2 >= 100) meinY2 = -20;
}
} </source>
Mause-Interaktion
...
Rotation
Start und Stop Rotation:
<source lang = "java"> void draw() {
background(100); pushMatrix(); translate(50, 50); rotate(mouseX/9.0); rect(-20, -20, 40, 40); popMatrix(); rect(40,40, 20,20);
} </source>
Load-Image
- Aus dem Data Ordner
- Aus dem Internet
- Mit Maske
MP3 / Einbinden einer Library
- Was ist eine Library?
- Welche Library gibt es für Processing?
- Wie spiele ich eine MP3 Datei ab?
My_Tamagotchi
...
Publish
- Application Win, Mac, Linux
- Web-App (Javascript)
- Android
- iOS ???
Andere Beispiele
Auf der Seite Built with Processing werden Projekte (Ergebnisse) gesammelt, die aus dem Workshop entstanden sind.