Difference between revisions of "Gallery"
(→Pixel Machine) |
(→Digital Environmental Awareness) |
||
| (7 intermediate revisions by the same user not shown) | |||
| Line 10: | Line 10: | ||
== Pixel Machine == | == Pixel Machine == | ||
| + | |||
| + | [[File:Auge-1.jpg|400px|right]] | ||
''Photography plus Coding Workshop'' | ''Photography plus Coding Workshop'' | ||
| Line 16: | Line 18: | ||
Mit dem Ziel, sich im Sinne einer digitalen Medienalphabetisierung, mit den Grundlagen der heutigen Fotografie auseinanderzusetzen, werden in diesem Workshop Javascript-Kenntnisse vermittel, die es erlauben das Bild in Pixel zu zerlegen und auf dieser Basis eigene Filter zu programmieren. Die auf diese Weise neuen Bildästhetiken sollen daraufhin in der Zusammenstellung einer Fotoserie angewandt werden. | Mit dem Ziel, sich im Sinne einer digitalen Medienalphabetisierung, mit den Grundlagen der heutigen Fotografie auseinanderzusetzen, werden in diesem Workshop Javascript-Kenntnisse vermittel, die es erlauben das Bild in Pixel zu zerlegen und auf dieser Basis eigene Filter zu programmieren. Die auf diese Weise neuen Bildästhetiken sollen daraufhin in der Zusammenstellung einer Fotoserie angewandt werden. | ||
| + | |||
| + | |||
| + | * [https://editor.p5js.org/olafval/full/vFLYz0Z8T www.digipool.info/pixelmachine] | ||
| + | * [https://editor.p5js.org/olafval/sketches/k1xGbdMgE P5JS-Code] | ||
<pre> | <pre> | ||
| Line 24: | Line 30: | ||
== Digital Environmental Awareness == | == Digital Environmental Awareness == | ||
| + | |||
| + | [[File:Dry-Roots.png|400px|right]] | ||
''UI Interface (Javascript) und Physical-Computing (Arduino)'' | ''UI Interface (Javascript) und Physical-Computing (Arduino)'' | ||
| Line 30: | Line 38: | ||
Hierzu soll nach einer Einführung in die Grundlagen des Interface Designs und die Programmierung in Javascript ein Interface für Klimadaten entwickelt werden, das die abstrakten Messwerte in eine persönliche emotionale Ebene übersetzt. | Hierzu soll nach einer Einführung in die Grundlagen des Interface Designs und die Programmierung in Javascript ein Interface für Klimadaten entwickelt werden, das die abstrakten Messwerte in eine persönliche emotionale Ebene übersetzt. | ||
| + | |||
| + | '''Student*innen:''' Lucas Kern, Marcel de Medeiros, Sun Nuo, Oliver Scharf, He Wang, Jiayi Li | ||
<pre> | <pre> | ||
Latest revision as of 18:10, 17 July 2023
Digipool Projects
Eine kleine unvollständige Liste der Physical-Computing und Coding Projekte, die mit Unterstützung des Digipools realisiert wurden, sind auf dieser Seite aufgeführt.
(Projekte können gerne eingereicht werden! Kontakt: digipool@uni-kassel.de)
Contents
- 1 Pixel Machine
- 2 Digital Environmental Awareness
- 3 A Simple Climate Experiment
- 4 CO2 Countdown
- 5 Daten Sensation
- 6 The Social Shot
- 7 UrbanGlow_Reactive-Activation
- 8 Clock of Fire
- 9 A Kind of sad Story
- 10 Sculpture Mashine Prototype
- 11 Dail Lights
- 12 Drehtag
- 13 StadtlichterImWohnzimmer
- 14 The Mobile Seance
Pixel Machine
Photography plus Coding Workshop
Mechanischen “Bildfeldzerleger” wie Paul Nipkows Loch-Scheibe bereiteten im 18. Jahrhundert den Weg zur elektronischen Bildabtastung, die heute ihre massive Verbreitung findet.
Mit dem Ziel, sich im Sinne einer digitalen Medienalphabetisierung, mit den Grundlagen der heutigen Fotografie auseinanderzusetzen, werden in diesem Workshop Javascript-Kenntnisse vermittel, die es erlauben das Bild in Pixel zu zerlegen und auf dieser Basis eigene Filter zu programmieren. Die auf diese Weise neuen Bildästhetiken sollen daraufhin in der Zusammenstellung einer Fotoserie angewandt werden.
#photo #pixel #pixelart #p5js #javascript #learningtocode
Digital Environmental Awareness
UI Interface (Javascript) und Physical-Computing (Arduino)
Unter dem Einfluss des Klimawandels kommt es nachweislich zu scheinbar kleinen, im Alltäglichen kaum wahrnehmbaren Veränderungen unserer Umwelt, mit dramatischen Folgen, wie Artensterben und irreversibler Erderwärmung. Das Projekt “Digital Environmental Awareness 1“ versucht eine breite Zielgruppe für diese subtilen Prozesse der Transformation und Zerstörung zu sensibilisieren.
Hierzu soll nach einer Einführung in die Grundlagen des Interface Designs und die Programmierung in Javascript ein Interface für Klimadaten entwickelt werden, das die abstrakten Messwerte in eine persönliche emotionale Ebene übersetzt.
Student*innen: Lucas Kern, Marcel de Medeiros, Sun Nuo, Oliver Scharf, He Wang, Jiayi Li
#ecologie #earth #eco #terre #art #bio #ecology #climatestrike #environment #planete #globalwarming #savetheplanet #p5js #javascript #learningtocode
A Simple Climate Experiment
Interaktive Exponate zu den Grundprinzipen der Erderwärmung
Die Bedrohung der Erderwärmung führt nach wie vor nicht zu den dringend notwendigen Veränderungen unserer Lebensweise. Leider können wir den Klimawandel nur als etwas Abstraktes wahrnehmen. Eva Horn spricht von der „Katastrophe ohne Ereignis“. Daher wurden in der Physical-Computing-Werkstatt interaktive Exponate entwickelt, die in anschaulichen Modellen der Erde-Atmosphäre und die reale Bedrohungslage sinnlich zu vermitteln.
#co2 #mccBerlin #co2budget #CO2challenge #climatechange #co2calculator #klimavor8 #fff #climat #nature #environnement #climatechange #ecologie #earth #eco #terre #art #bio #ecology #climatestrike #environment #planete #globalwarming #savetheplanet
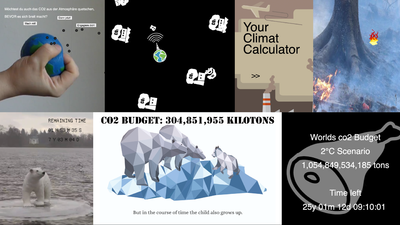
CO2 Countdown
In order to be able to disseminate the information as widely as possible, the most effective visual representations possible were developed for the CO2-COUNTDOWN. An introduction to programming with JavaScript and the library: CO2Budget.js served as the basis for this.
- The-little-Polar-Bear by Junyan Wang
- Your-Climat-Calculator by Simon Reineke
- CO2_aus_der_Atmosphare_quetschen by Anja Kellner
- CGC-Forest Fire Edition by Anne Hanke, Jonas Volmar and Florian Bremer
- Kassel_Bear by Johannes Kastner
- Climate_Asteroids by Sami Lau (Qianwen Liu)
#co2 #mccBerlin #co2budget #CO2challenge #climatechange #co2calculator #klimavor8 #fff #climat #nature #environnement #climatechange #ecologie #earth #eco #terre #art #bio #ecology #climatestrike #environment #planete #globalwarming #savetheplanet
Daten Sensation
"Keine Daten zu erzeugen ist so unmöglich, wie kein Wasser zu nutzen" Andreas Weigend
If we can't stop ourselves from giving away personal data to platforms like Google and Amazon, then we should empower ourselves with this data. For the analysis of our data and thus for the use of its decision-making power, we need programming skills. In the DATEN SENSATION — Project, the first step was to find or create interesting data sets, which were then playfully visualized using small programs that we wrote ourselves. In this way, critical thoughts on privacy and data mining were combined with an introduction to programming and interface design.
Student*innen: Paula Berger, Mohamed Abdalla, Adrian Lehmann, Gernot Mählmann, Jannes Lüdtke, Mariya Knodel, Lea Friebertshäuser, Xiangnan Wu, Lisa-Maria Schmidt, Wenbo Sun, Malene Saalmann, Florian Müller
www.projects.olafval.de/daten-sensation/
#d4p #data4thePeople #DataForThePeople #aneignung #daten #privacy #ermächtigung #aweigend #workshop #learningtocode #creativecoding #worldcode #digitalart #datastories #datavisualization #p5js #p5xjs @p5xjs #kunsthochschulekassel #digipoolkhk
The Social Shot
The Social Shot ist eine mobile Bar, die mithilfe von Facebook Datensätzen Persönlichkeitsprofile errechnet, um daraus individuelle Drinks zu mischen. Die Besucher bekommen eine Auswertung ihrer Online-Profildaten, die die Geschmacks- sinne anspricht.
- Max Eschenbach - www.maxeschenbach.com
- Nina Eberhard - www.ninaeberhard.com
- Simon Frambach - www.simon-frambach.com
- Jörn Röder - www.joernroeder.de
Interviews mit den Autoren während der ersten Ausstellung: LINK
#art #programming #design #privacy #security #cybersecurity #data #gdpr #lgpd #dataprotection #bigdata #hacking #coding #encryption #dataviz #socialmediamarketing #artificialintelligence #machinelearning
UrbanGlow_Reactive-Activation
How do Light, Sound and behavioral patterns influence on the perception of space?
- Shahram Abbasian
- Frederik Ecke
- Patrick Euler
- Fabian Friedrich
- Jan Houdeck
- Sylvia Kracht
- Jasper Meiners
- Sarah Metz
- Sören Möller
- Isabel Paehr
- Stephan Schmidt
- Timo Carl
- Vanja Juric
#urbanarchitecture #urbandesign #architecture #socialdesign #urbanculture #experiencedesign #interactiondesign #digipoolkhk #urbanplanning #cityplanning #architect #cityscape #lightandsoundscape #ledart #artinpublic @rundgang_asl @r.ein.rundgang @fachschaft.asl
Clock of Fire
- Philipp Thomas
- Ferdinand Fach
- Arne Dohrmann
Technik:
- Glühdraht
- Arduino
- Teile eines alten Druckers
- Ventilator
#arduino #fire #clock #electronics #maker #uhr #часы #kassel #poeticClock #transience #kunsthochschuleKassel #heatingWire #fireArt
A Kind of sad Story
Eine interaktives Animations Pop-up Buch von Dennis Stein-Schomburg 2012. Mit Pop-úps von Maria Carvalho und programmiert von Felix Bötcher.
Technik:
- Arduino Magnetsensoren (Reed-Sensoren) plus flache Magnete
- vvvv Videoplayer
- Beamer
- Computer
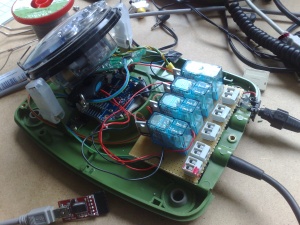
Sculpture Mashine Prototype
Ein Bleigießautomat von Anne Schomburg
The machine is melting tin and pours the melted metal into a bowl of water, which creates the sculpture according to the principle of “Bleigießen”. Bleigießen is the German custom, to predict the future on new years eve.
Technic:
- 1 x 12 V Motor
- 2 x Servomotors
- soldering iron
- 230 V Solid-State Relay
- Arduino
#societyTrash #conceptart #sculpture #authorship #robot #artinstallation #fireArt #leadpouring @annschomburg #arduino #electronics #maker
Dail Lights
Diese denkbar ungewöhnliche wie umständliche Steuerung der heimischen Zimmerlampen weckt nostalgische Gefühle. Students usually want to get advantages in every issue. The research paper writing services will give you benefits! Your term essays can be written of great quality. Es ist ein Genus endlich mal wieder eine Wahlscheibe bedienen zu können! Um so scharmanter, da das ganze mit netten Tönen (pm3) aus dem Telefonhörer ergänzt wird.
Hier der Arduino Code
Drehtag
Interaktives Objekt 13 x 13 x 15 cm
Manuela Greipel, 2008
Durch Drehen des Bonbons ändern sich die Farbsignale und es sind 4 akustische Themen zu hören: 1) Klavierspiel Übungsstunde "Alle meine Entchen" 2) Schnarchen 3) Husten verschiedener Personen 4) Vogelgezwitscher
StadtlichterImWohnzimmer
Light installation for the living-room
Kim Asendorf, 2008
If you brought colourful light to locations where you normally didn't find some, it is good! Cause light is a magnet, not only for insects. StadtlichterImWohnzimmer (CitylightsInLivingroom) experiments with the phenomenon how light wakes and draws attention. In its structur the installation moves between an emotion-lamp and an electro-grafic. RGB-LEDs are installed in each of the nine fields, which them it is theoretic possible to display every light-colour. Five adjuster to control the colour and the programs makes it either to a toy, an abstract television with nine pixels.
The Mobile Seance
Performance
Andrey Ustinov, 2007
The Medium is riding a modified wheelchair offering a three minutes “mobile séance” for 1 euro. A slim mobile TV screen is fixed on his chest and coin chute between his legs. As far as 1 euro is being put into the coin chute the introduction instruction manual appears on the screen, offering people to use a TV remote control for choosing any TV channel. Medium is transmitting sounds to the audience he is receiving from TV set into his headphones. As far as three minutes are over the machine is asking to put another coin.