Difference between revisions of "Workshops WS20/21"
(→Code & Tinker) |
|||
| Line 4: | Line 4: | ||
= Code & Tinker = | = Code & Tinker = | ||
| − | |||
| − | |||
== A Simple Experiment == | == A Simple Experiment == | ||
| Line 35: | Line 33: | ||
<br> | <br> | ||
| − | == | + | == Variable Fonts == |
| + | |||
| + | ''Design is the intermediary between information and understanding.'' Hans Hofmann | ||
[[File:Variables-Fonts 001.jpg|400px|right]] | [[File:Variables-Fonts 001.jpg|400px|right]] | ||
| + | '''Olaf Val / Termin siehe [https://cryptpad.piratenpartei.de/pad/#/2/pad/edit/9lWqP9qRuL8z1wHLk9cFmyER/ CryptPad] / Online / 2 SWS / Ergonomie Schein''' | ||
| + | |||
| + | Wie wäre es, wenn eine Schrift ihre eigenen Regeln hätte? So könnten zum Beispiel Variationen ein Textbild bereichern oder das Einfügen von Sonderzeichen wie bei einer Markup-Language zu experimentellen Veränderungen führen. Besonders reizvoll wäre es, diese Regeln in Form von Algorithmen festzuhalten, die in eine Programmiersprache übersetzt automatisch ablaufen. | ||
| + | |||
| + | |||
| + | '''Workshop Struktur''' | ||
| + | * Theorie: Form und Information | ||
* Einführung in JavaScript mit p5js | * Einführung in JavaScript mit p5js | ||
| − | * | + | * Erstellen einer Web-App, in der via Copy & Paste Schriftbilder verändert werden können |
* Bitte Anmelden im [https://cryptpad.piratenpartei.de/pad/#/2/pad/edit/9lWqP9qRuL8z1wHLk9cFmyER/ CryptPad] | * Bitte Anmelden im [https://cryptpad.piratenpartei.de/pad/#/2/pad/edit/9lWqP9qRuL8z1wHLk9cFmyER/ CryptPad] | ||
| + | |||
| + | |||
| + | '''Beispiele und Inspirationen''' | ||
| + | * Dada-Font — [http://digipool.info/dada-font/ LINK] | ||
| + | * Zeilenzwang — [https://editor.p5js.org/olafval/present/NxqHGHU2H LINK] | ||
<br> | <br> | ||
Revision as of 09:28, 18 August 2020
FB20_WE.???
! IN BEARBEITUNG !
Contents
Code & Tinker
A Simple Experiment
Bau eines interaktiven Exponates zum Grundprinzip der Erderwärmung
Interface Workshop und Ergonomie II
Olaf Val / Siehe Online-Kalender / 10:00 bis 16:00 Uhr / Mac-Pool R0243 Atrium / 5 Tage / 2 SWS
Erstellen Sie ein anschauliches Modell der Erde-Atmosphäre. Erkennen Sie im Experiment, wie der CO2 (Kohlendioxid) Gehalt die Temperatur beeinflussen und somit für das Gloabl Warming verantwortlich ist.
Einstieg in das Physical Computing:
- Blockseminar, fächerübergreifend
- maximal 12 Teilnehmer*innen
- Grundlagen der Elektronik
- Einstieg in die Programmierung von Mikrocontrollern - Arduino
Links zum Thema:
- SENSOR
- CO2-Sensor Library by Smart Technology Benin - LINK
- KOSMOS-KIT
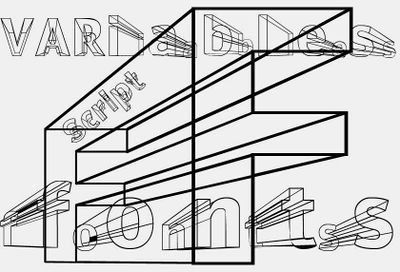
Variable Fonts
Design is the intermediary between information and understanding. Hans Hofmann
Olaf Val / Termin siehe CryptPad / Online / 2 SWS / Ergonomie Schein
Wie wäre es, wenn eine Schrift ihre eigenen Regeln hätte? So könnten zum Beispiel Variationen ein Textbild bereichern oder das Einfügen von Sonderzeichen wie bei einer Markup-Language zu experimentellen Veränderungen führen. Besonders reizvoll wäre es, diese Regeln in Form von Algorithmen festzuhalten, die in eine Programmiersprache übersetzt automatisch ablaufen.
Workshop Struktur
- Theorie: Form und Information
- Einführung in JavaScript mit p5js
- Erstellen einer Web-App, in der via Copy & Paste Schriftbilder verändert werden können
- Bitte Anmelden im CryptPad
Beispiele und Inspirationen
1-Euro-Homepage
Du willst eine Internetpräsenz für ein Projekt, ein Produkt oder dein Portfolio gestalten? Online-Homepage-Baukästen sind dir zu teuer und die üblichen Content-Management-Systeme wirken zu kompliziert? Die 1-Euro-Homepage könnte genau die richtige Lösung für dein Projekt sein.
- Bludit Flat-File-CMS
- Tutorial
sketchup
Digitales Kino